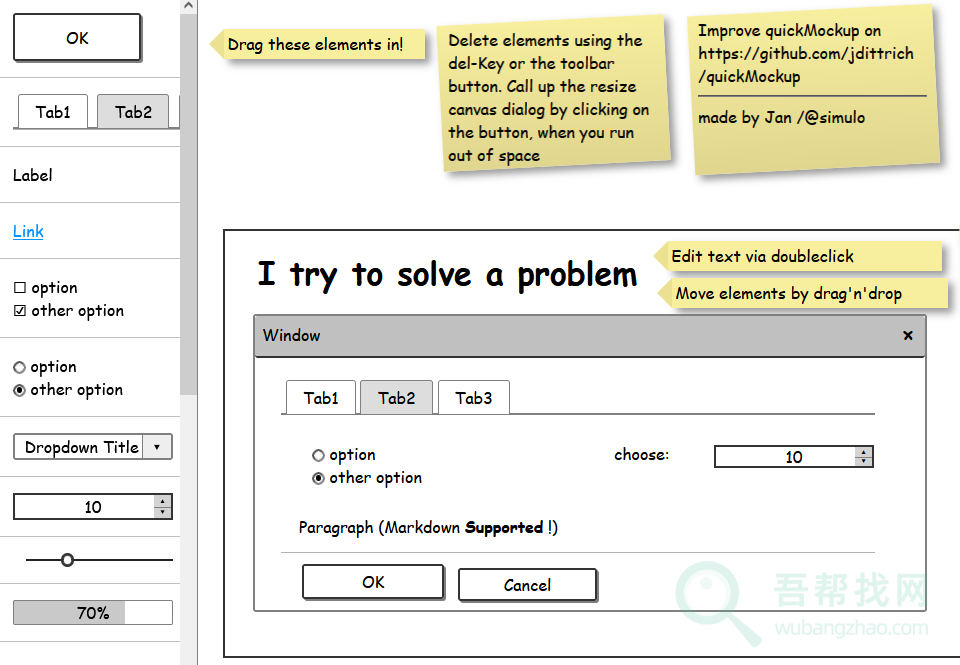
QuickMockup是一个快速创建网页原型草图的网站。它提供了简单易用的用户界面和设计工具,可以帮助用户快速拖拽式设计和布局网页,并生成可视化的原型草图演示,设计完毕的网页草图可以下载保存到本地。

功能和特点
- 原型创建:该网站提供了一个直观的界面,让用户可以简单地创建网页原型。用户可以使用拖放功能来添加和排列页面元素、文本、按钮和图像等。用户还可以设定元素的样式和属性,如颜色、字体、边距等。
- 自定义样式:用户可以通过简单的界面设置选项自定义网页原型的外观和样式,以便更好地反映其设计理念。这包括选择字体、大小、颜色等,并可以使用CSS样式表进一步进行自定义。
- 链接交互:用户可以在不同页面和元素之间创建链接,以模拟用户在实际网站上的点击和导航操作。这有助于用户在原型演示中模拟实际的用户体验和页面流程。
- 导出和共享:用户可以将创建的网页原型导出为HTML文档,方便与他人共享或在其他编辑器中进一步修改。此外,他们还可以将原型直接分享给他人,以便收集和整合反馈和建议。
网站地址
总体而言,这是一个方便而实用的网站,旨在简化网页设计过程,帮助用户快速创建网页原型并与其他人进行共享和讨论。